Создание шапки для сайтов — Урок
Мне срочно понадобилось сделать дизайн для одного сателлита на тему «Путешествия по Украине». Сателлит в данном случае не путать с ГС (говносайтом). Это полноценный сайт, но использоваться будет как сателлит … Решил убить сразу двух зайцев и в процессе создания диза сделать урок создания шапки для сайтов. Все было замучено на скорую руку и ошибок хватает, потому попрошу строго не судить 🙂

Шапку для сайта нужно сделать фиксированной ширины 950 px. Как основу выбрал вот такую вот фотографию Киева (кликабельно):
Как вы наверное заметили — фотка очень блеклая и не насыщенная, но нам это в данном случае только на руку — большее поле для действий 🙂 Нам понадобится небольшой микс из материалов для данного урока шапки для сайтов, вот собственно и он (основа, небо, шар, Андреевская церковь, и Киево-Печерская Лавра):

В основной фотографии, которую я показал как иходник я предварительно при помощи Clone Stamp Tool поубирал лишние в воде (всякие буксиры, баржи, краны и буйки). Но не пойму до сих пору куда я дел начальный вариант 🙂 Будем считать стартом фотографию на данном этапе.
1) Начнем !
Вырезаем небо, которое выглядит уж очень угрюмо, в данном случае пользоваться выделениями типа Magic Wand Tool и Magnetic Lasso не очень удобно. Я пользовался Polygonal lasso и обычным прямоугольным выделением. Вы уже делайте как вам удобно.
В местах где нужно вырезать попиксельно я беру Rectangular Marquee Tool (прямоугольное выделение) делаю выделение одного пикселя, двигаю его стрелками и бэкспейсом удаляю лишние пиксели. Вот что должно получиться (кликабельно):
2) Работаем с цветом
Теперь лучше приступить к облагораживанию цвета картинки, нужно сделать более насыщенными холмы, реку и т.д. А потом уже займемся небом (на данном этапе трудно подобрать цвет неба — не виден конечный результат).
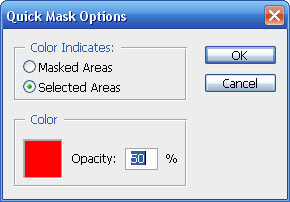
Выделяем часть острова слева с помощью быстрой маски. Для этого на панели инструментов нажимаем на пиктограмму маски (или Q с клавиатуры). В Chanels два раза кликаем по Quick Mask и выбираем Selected Areas.

Зарисовываем кистью в режиме быстрой маски остров, где намазили лишнего — убираем ластиком. Время от времени переключайтесь из режима маски в выделение, чтобы видеть результат (клацаем Q).

Выходим из режима быстрой маски и получаем выделение.
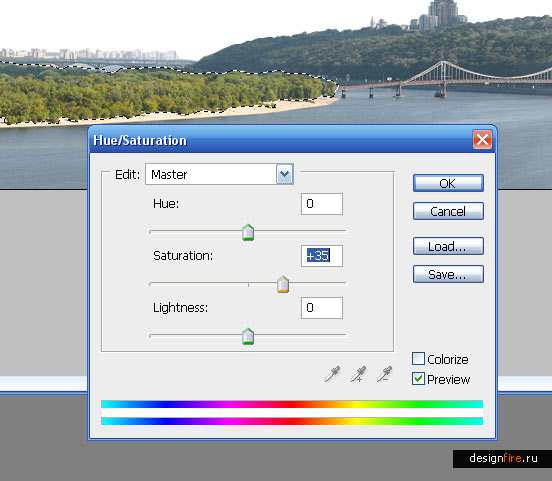
Теперь добавим контрастности острову Image >>> Adjustments >>> Hue/Saturation. Ставим Saturation +35. Также можно немного пошарпить деревья на строве (Sharpen Tool (R) с Strength 9%).

Теперь приступим к холмам. Проводим те же манипуляции с быстрой маской, вырезаем выделенную часть картинки (холм справа) и делаем несколько копий слоев. Холм практически черного цвета, да еще и текстура какая-то слитая, потому будем придавать цветность более сложными методами.
Я создал три копии слоя с холмом и применял к ним разные значения на панели Hue/Saturation (Image >>> Adjustments >>> Hue/Saturation), а также на панели Color Balance (Image >>> Adjustments >>> Color Balance). Потом я ластиком подтер на каждом из слоев ненужные части, оставив лучшие участи из 3 слоев. В итоге вышло следующее:

Не «фонтан» конечно, но на данном этапе сойдет 🙂
Приступим к реке. Выделяем реку любым способом (я пользовался инструментом полигонал тул). Преходим в Image >>> Adjustments >>> Hue/Saturation. Ставим Saturation +40 и Hue -3.

3) Работаем с пиксельным карандешем
Теперь немного подрихуем мост. Чтобы облегчить работу — шарпим его с помощью Sharpen Tool (R). Далее дорабатываем однопиксельным карандашем.

Мне еще захотелось немного апгрейдить набережную. Покрасил стенку причальную (или как она там называется), добавил пиксельным карандашем квадратики (типа заборчика что-то).

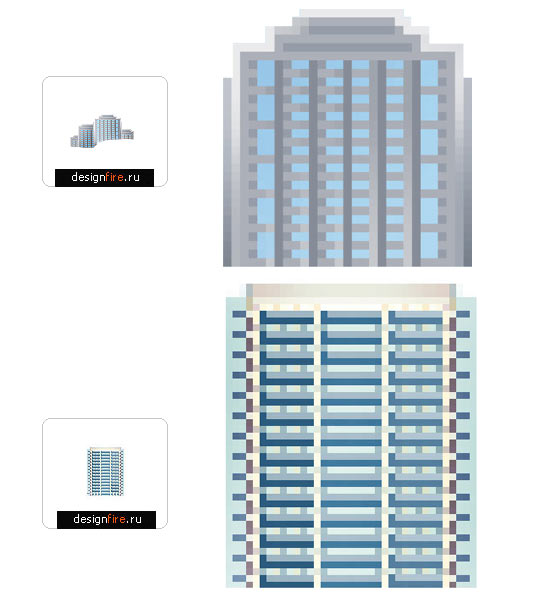
Русем пиксельным карандашем здания на холмах (правая часть нашего холста). Я особо не заморачивался и нарисовал вот такие вот дома (если хотите, чтобы шапки для сайтов были красивые, то все же стоит позаморачиваться):

Слои с домами дублируем и расставляем их друг за другом, высветляя и затемняя где нужно.
Теперь нужно заменить Киево-Печерскую Лавру. Аккуратно вырезаем, уменьшаем в размере и кладем на слой ниже основного (под холмы). Я еще немного подкорректировал пиксельным карандашем для четкости.

Как сделать красивыми стойки прожекторов от стадиона не представляю, потом поэмпровизируем и придумаем что-то другое. Я решил вставить туда Андреевскую церковь (ее там в реале нет, но для красоты поставим) и парочку зданий (про них писал выше).

Теперь можно уже и небо сделать нормальное. Нашел в гугле вот такой кусок и вставил его под основной слой. Линию горизонта немного высветлил. Скрин показывать не буду — видно в конечном резултате.
Далее приступим к обработке левой части холста — дома в далеке. Начнем с того, что пошарпим их с помощью Sharpen Tool (R), а также дорисуем «пучек небоскребов» для солидности.

Основная работа проделена. Теперь нужно немного подправить то, что вышло.
Начнем с левой части и сделаем более зеленым остров (уберем желтизну). Выделяем остров, заходим в Image >>> Adjustments >>> Color Balance и ставим +28 в сторону зеленого цвета.
Холм справа — слилась текстура в зеленый цвет — нужно добавить текстуры. Копируем кусок острова и накладываем несколько копий поверх холма. Делам прозрачность около 30% и подтираем ластиком.

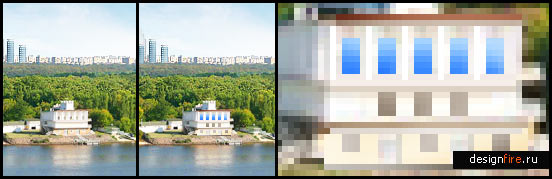
Слева еще есть какое-то здание у воды. Честно говоря не знаю что это, но подрисовать придется. Берем все тот же пиксельный карандаш и трудимся:

На последок добавим еще воздушные шары в небо и вуаля! Шапка для сайта готова (картинка кликабельна).
Если будете делать нечто похожее, не забывайте про то, как это будет верстаться. (Данную шапку я немного еще доделаю обрежу внизу и модифицирую верх. Под шапкой и над ней будет горизонтальное меню.)
Знаю, что тут есть немало ошибок, недоработки со светом и т.д., но надеюсь дальше у меня будет выходить лучше. Все-таки делать полноценные свои уроки — тяжелое занятие.
Автор: Ткачук Евгений
Источник: www.designfire.ru
_________________________
создание сайта саратов
Читайте также:
20 комментариев
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||


