Жизнь налаживается :)
Практически все изменения, которые хотел сделать в блоге, получилось реализовать и я этому несказанно рад 🙂 Некоторые мелочи по прежнему мне мозолят глаза, но это не столь существенно. Главное, что основная часть работы сделана и я могу вздохнуть с облегчением и. В этом посте хотел бы просто перечислить сделанное за последние дни, а также рассказать о новой рубрике, которую хочу открыть.

За последние несколько дней удалось решить следующее:
Почему не работало ?
Чтобы настроить ЧПУ в WordPress, необходимо зайти в админке в меню «Настройки» и в пункте «Постоянные ссылку (ЧПУ)» установить необходимый нам тип ссылок. На этой же странице указано, какой текст должен содержаться в файле .htaccess, именно с ним я и напортачил. Раньше я даже не имел понятия о существовании файла .htaccess, открыв в файловом менеджере папку с блогом нашел этот файл в подпапке cgi-bin, там и ввел предлагаемый Вордпрессом код. В результате ссылки стали нужно вида, но страницы не открывались.
Как удалось устранить ?
Файл такого же содержания и названия был перенесен к остальным файлам WordPress (в подпапке «cgi-bin» ничего не трогал). В итоге все работает как нужно. П.С. Сам к сожалению не справился. Спасибо за помощь моей хорошей знакомой Ире !
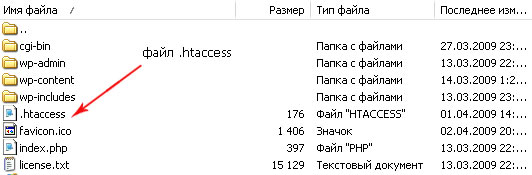
Для тех, кто не понял все-таки куда был «закинут» файл htaccess, смотри иллюстрацию ниже:

Во-вторых: установил плагин, который запрещает к индексации в поисковых системах ссылки в комментариях (на случай если в будущем комментов будет очень много и почистить все спамные будет слишком сложно).
В-третьих: установил плагин для оптимизации блога (можно удобно управлять заголовками и много других полезных функций).
В-четвертых: переделал внешний вид ссылки «читать далее». Теперь эта ссылка выглядит так, как я и планировал в шаблоне к верстке. Сделал это картинкой, так как ссылкой + картинкой (кружечек) не удалось.
В-пятых: сделал свое облако тегов (без плагина Wp-Comulus, в котором был скрытая внешняя ссылка).
В-шестых: подправил оформление текста на блоге. Теперь текст стал более темным и контрастным, увеличилось межстрочное расстояние до 13 px, и заголовки стали более жирными. Надеюсь теперь читать мой блог стало приятнее.
В-седьмых: теперь на главной страницу внизу можно лицезреть постраничную навигацию, которую испробовав три разных плагина все же получилось настроить.
В связи с тем, что не про все выше указанные пункты мне удалось найти в гугле необходимую инфу, то я решил создать на моем блоге рубрику WordPress, в которой буду писать подробно об оформлении и настройке блога на этом движке. Писать буду только о том, с чем сам имел трудности дабы помочь таким же как я 🙂
О пунктах со второго по седьмой более подробно узнаете в следующих записях блога уже в новой рубрике WordPress.
Читайте также:
13 комментариев
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||