Гостевой пост: Дополнительные размеры миниатюр загружаемых картинок в WordPress
При загрузке изображений WordPress создает копии оригинала, с установленными размерами. Позднее эти копии можно использовать в своих целях. В этой статье объясняется как создать дополнительные копии нужных нам размеров и как их использовать.

В скрипте TimThumb, который широко используется для изменения размеров картинок, нередко обнаруживают уязвимости, которые сообщество постоянно исправляет. Конечно, TimThumb заслуживает внимания, но мне кажется, что разработчики тем на WordPress должны сконцентрироваться на использовании нативных функций вместо того, чтобы использовать сторонние скрипты. В этой статье будет показано, как в WordPress можно добавлять изображения дополнительных размеров, которые затем можно использовать в теме.
В WordPress существует встроенная опция миниатюры поста (Post Thumbnails), называемая также Featured Images. Есть также встроенная функция add_image_size() которая позволяет указывать размеры изображений и дает возможность создать уменьшенные кадрированные копии. С помощью этих нативных функций, при создании собственной темы, можно обойтись без скриптов сторонних разработчиков вроде TimThumb.
Регистрация дополнительных размеров изображений для темы
Прежде чем начать размещать уменьшенные изображения, в файл functions.php необходимо добавить следующий код:
add_theme_support( 'post-thumbnails' );
Эта строка включит поддержку миниатюр постов (на странице редактирования поста появится новый мета блок «миниатюра поста»). После включения поддержки миниатюр появляется возможность регистрировать дополнительные размеры изображений с помощью функции add_image_size(). Ее синтаксис следующий:add_image_size( $name, $width, $height, $crop ); Полное описание функции смотрите по ссылке выше.
Примеры кода:
// Hard Crop - жесткая обрезка add_image_size( 'sidebar-thumb', 120, 120, true ); // Soft Crop - мягкая обрезка add_image_size( 'homepage-thumb', 220, 180 ); // Unlimited Height - без ограничения по высоте add_image_size( 'singlepost-thumb', 590, 9999 );
Здесь видно, что мы указали три разных типа обрезки – hard crop, soft crop, unlimited height (жесткая, мягкая и без ограничений по высоте). Давайте теперь рассмотрим их подробнее, выясним, как их использовать и какие в каждом случае имеются преимущества.
Hard Crop (жесткая обрезка)
В списке параметров после размеров имеется значение ‘true’. Таким образом WordPress дается команда создавать копию оригинала точно по указанным размерам, в данном случае 120 на 120. Этот метод мы часто используем при создании тем, чтобы быть уверенными, что все будет пропорционально и дизайн не развалится. Данная функция автоматически обрезает изображение либо по горизонтали, либо по вертикали – в зависимости от пропорций исходной картинки, так чтобы итоговая картинка была точно указанных размеров.
Недостаток данного метода в том, что нет возможности контролировать, какая именно часть изображения окажется отрезанной. Впрочем, когда вы загрузили изображение, но еще не разместили его в посте, вы можете нажать на ‘Редактировать картинку (edit image)’ и там изменять копии или все изображение – масштабировать, вращать, отражать и точно выбирать для иконок показываемую на них часть всей картинки.
Soft Crop (мягкая обрезка)
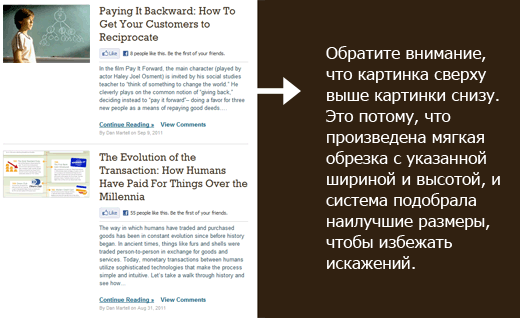
Мягкая обрезка является функцией по умолчанию, поэтому никаких дополнительных параметров ей не передается. Этот метод пропорционально и без искажений изменяет размер изображения. Поэтому, однако, вы можете не получить желаемых размеров – в зависимости от пропорций будет получено соответствие либо по высоте, либо по ширине, а противоположная сторона будет пропорционального размера, а не того который указан. Пример:

Unlimited Height (без ограничений по высоте)
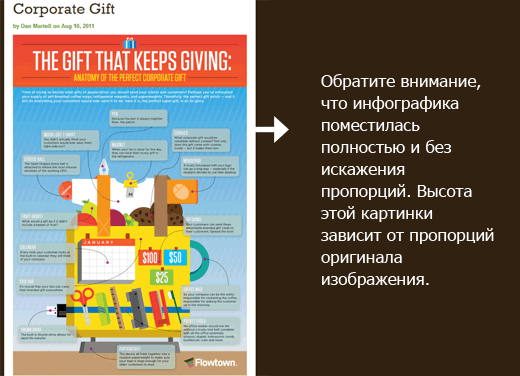
Иногда при разработке дизайна возникает необходимость в особенно высоких изображениях фиксированной ширины. Обычно это требуется при создании инфографики, картинки которой содержат массу информации и очень длинные. Применить к такому изображению жесткую обрезку на странице с одиночным постом – не очень хорошая идея. Нередко ширина инфографики больше ширины контента, поэтому следует указывать такую ширину этих картинок, которая не развалит дизайн, и не налагать при этом ограничений по высоте – чтобы все было показано без искажений. Пример может выглядеть следующим образом:

Отображение дополнительных размеров картинок в темах WordPress
Теперь, когда у вас имеется функционал для создания картинок желаемого размера, давайте посмотрим, как можно их выводить в теме WordPress. Если создаваемый размер картинки подразумевается использовать, чтобы выводить его как миниатюру поста, то для поста должна быть установлена миниатюра, а в файле темы (внутри цикла) вставим такую строчку:
<?php the_post_thumbnail( 'singlepost-thumb' ); ?>
Тут, ‘singlepost-thumb‘ это название добавленного нами размера.
Если нужно получить миниатюру не внутри цикла и не картинку указанную как «Миниатюра поста» при публикации поста. А нужно получить нужную миниатюру любой картинки загруженной в медиатеку WordPress, то можно использовать функцию wp_get_attachment_image(), для которой нужно будет указать ID картинки, миниатюру которой нам нужно получить:
echo wp_get_attachment_image( 42, 'category-thumb' );
Тут, ‘category-thumb‘ — это название размера миниатюры, а 42 ID картинки в медиатеке WordPress.
Перегенерация изображений дополнительных размеров
Если вы не занимаетесь сайтом с нуля, вам может понадобиться пересоздать тамбнейлы. Дело в том, что функция add_image_size() начинает работать с того момента, как она была добавлена и если на сайте уже есть загруженные изображения, миниатюры для них созданы не будут. Поэтому любые картинки в посте, который добавлены до включения этой функции, не будут иметь новых размеров. Именно поэтому на уже рабочем сайте потребуется создать миниатюры с новыми размерами. Сделать это не сложно посредством плагина под названием Regenerate Thumbnails. Как только вы его установите и активируете, в меню появится новая опция: Настройки » Regen. Thumbnails.
Нажмите на кнопку Regenerate Thumbnail (http://wordpress.org/extend/plugins/regenerate-thumbnails/), и пусть плагин делает свое дело.
Другой плагин, который может выполнять то же самое, называется Simple Image Sizes (http://wordpress.org/extend/plugins/simple-image-sizes/).
Включение изображений дополнительных размеров в посты
Теперь когда мы научились использовать изображения дополнительных размеров в теме, совсем не мешало бы расширить возможности. Ведь у нас теперь есть дополнительные размеры изображение, кроме стандартных: «миниатюра», «средний размер», «большой размер», один из которых мы можем выбрать при написании поста. Почему не позволить автору использовать все дополнительные размеры? Этого можно добиться посредством плагина Simple Image Sizes.
После его установки и активации, на странице Настройки » Медиафайлы появятся новые опции – список размеров, определенных в вашей теме. Все, что нужно сделать, – отметить «Показывать при вставке в пост» (Show in post insertion).
Теперь для автора доступны дополнительные размеры картинок, которые можно удобно вставлять в посты. Обратите внимание: авторы могут использовать все размеры, которые определены в теме.
Плагин Simple Image Sizes позволяет также создавать кастомные размеры картинок непосредственно через панель управления WordPress (Медиафайлы).
Без плагина
Если вам нужно добавить новые размеры в выбор размеров при написании постов, но при этом вы используете другой плагин или не хотите использовать плагины вообще, вы можете использовать хук image_size_names_choose:
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'category-thumb' => 'Название размера',
) );
}
Тут, ‘category-thumb‘ размер который мы добавляем и название для него.
Надеюсь, что описанные методы найдут применение в практике разработчиков WordPress. А вы как думаете?
Автор: Тимур Камаев.
Читайте также:
3 комментария
|
||||
|
||||
|
||||