Одному моему знакомому на статичном сайте нужно было разместить на отдельной страничке много фотографий, а чтобы смотреть на них и размещать было удобно, он попросил найти какую-то простую в установке галерею.

Находка мне понравилась мне своей простотой и я решил поделиться с вами, быть может кому-то пригодится.
One-File Free Photo Web Gallery — однофайловая фотогалерея, которая состоит из папки pagemap-imagewall с файла index.php, этот файлик и выполняется все основные фунции: самостоятельно создает уменьшенные изображения-миниатюры, расставляет фотографии по странице в зависимости от количества снимков.
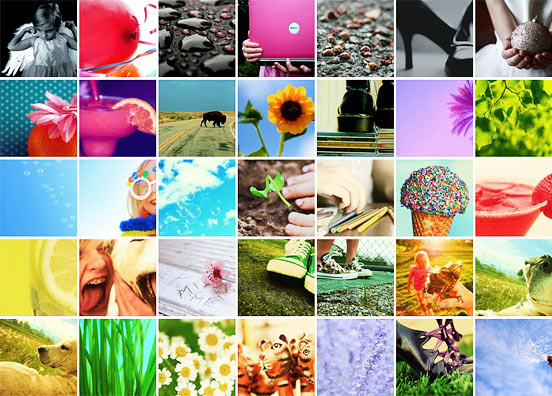
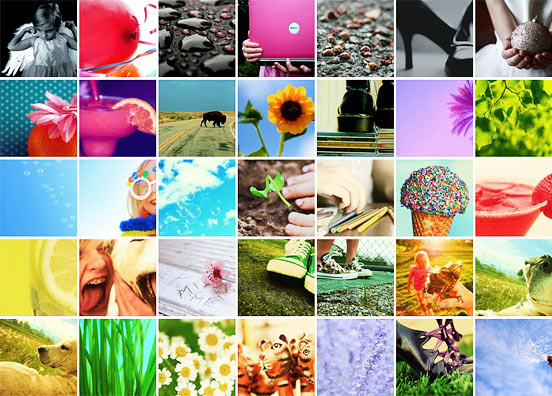
При наведении на уменьшенную копию фотографии она подсвечивается, при нажатии — разворачивается оригинальные размер.
Вот скрин (уменьшенный в несколько раз):

Встраивать эту галерею в дизайн страницы я не пробовал. Просто закидывал в папку pagemap-imagewall фотографии и указывал на сайте ссылку, где можно просмотреть гарелерею с фотографиями.
Можно найти более функциональные и удобные решения, но эта галерея на столько проста, что заслуживает свою долю внимания.
Буду раде, если кому-то этот простенький скрипт пригодится. Удачного использования!