Гостевой пост «Шоткаты: автоматизируем рутинную работу»
Когда я переходил от обычного PHP-сайта к WordPress блогу, то я делал это не только из-за интересов к чему-то новому, но и из-за того, что весь Интернет так и говорил, что блоги на WordPress вести гораздо легче, чем блог на обычном PHP. И что всё то, что в обычном сайте делалось вручную, на Вордпресс уже автоматизировано.

По правде говоря – так и есть. Плагины, виджеты и темы упростили управление блогами. Да и верстать дизайн уже практически не приходится. Так только, чуть подправить, чуть подрезать.
Но в сегодняшнем посте я хочу рассказать не о плагинах или виджетах. А об ещё одном способе автоматизации рутинной работы над блогом. А именно о шоткатах.
Для чего нужны шоткаты
Шоткаты (от англ. Shortcode) – это ещё одна возможность движка WordPress. Попытаюсь на пальцах объяснить, что такое шоткаты.
У каждого программиста со временем появляются часто употребляемые коды или фрагменты кода. Это могут быть, как запросы к БД, так и какие-то HTML, PHP и другие синтаксические конструкции, коды партнёрских программ или всё вместе.
Шоткаты дают нам возможность сократить время работы с блогом, но при этом мы объёмы выполненной работы не уменьшаются.
Принцип шоткатов такой: допустим, у нас есть десять строк кода, который мы очень часто употребляем, например, код партнёрского баннера. Мы можем печатать все эти десть строк кода, или же напечатать имя шотката, а WordPress, на том месте, где мы употребили имя шотката, сам напечатает эти десять строк. Разумеется, перед этим нам следует создать такой шоткат.
Но что это мы всё в теории, да в теории – давайте создадим свой шоткат.
Создаём свой шоткат
Чтобы создать свой шоткат, надо понимать саму схему создания шотката. А она состоит из двух частей:
-написание функции, которая возвращает оператором return тот код, который WordPress вставит вместо имени шотката.
— создание шотката оператором add_shortcode.
Давайте рассмотрим пример функции, которая возвращает некий код:
function hello(){
return “Привет Мир – это название самого распространённого вируса”;
}
А теперь просто создадим шоткат с именем whello и заставим его выводить строку с функции hello():
add_shortcode (‘whello’,’hello’);
Таким образом, оператор add_shortcode мы указываем, к какому шоткату прикрепить какую функцию. Это очень удобно потому, что сейчас мы можем вызвать, например, в тексте любого поста функцию hello() с помощью шотката whello.
Все шоткаты создаются в файле functions.php, который вы найдёте в папке со своей текущей темой блога.
Для наглядности я приведу обычный код создания ещё двух шоткатов:
function start(){
return “”; } add_shortcode ('add1','start'); function stop(){ return “”;
}
add_shortcode (‘add2′,’stop’);
Как использовать шоткаты
Мы уже умеем создавать полноценные шоткаты. Осталось только научиться их использовать. Давайте, используем те два шоткаты, которые я создавал в прошлом примере.
Кстати, чтобы использовать шоткат – достаточно указать его имя, заключённое в []. Например:
[add1]
[add2]
Итак, нажмите «Запись – Добавить новую» и в поле, где нужно ввести текст поста – напечатайте несколько слов.

Затем, давайте перед фразой «close this text at shortcode» вставим шоткат add1, а после этой фразы вставим add2. Таким образом, мы получим новый абзац с заданным цветом:
![]()
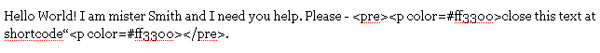
Если посмотреть в браузере код данного поста, то убедимся в том, что шоткаты работают:

Вот и всё. Вы умеете создавать шоткаты и применять их на практике. Используя шоткаты, вы даже можете увеличить функциональность блога. Здесь всё зависит от вашей фантазии и насколько вы программист.
P.S. Гостевой пост написан автором блога Mysearchines.ru.
Читайте также:
2 комментария
|
||||
|
||||