Как сделать сайт меньше чем за два часа
Давайте поговорим о создании сайтов. Нет-нет, не о том, когда вам нужно нанимать дизайнера, ждать результатов его работы, поправлять и дорабатывать макет, отправлять его на верстку, прикручивать к панели управления или заказывать у программиста написание своей собственной…Боже, каким длинным иногда бывает этот путь.

Сегодня я хотел бы поговорить о создании сайта за считанные минуты, а если быть точным, за один час сорок семь минут. Да-да, готовый, рабочий, полнофункциональный сайт, да еще и с некислым дизайном притом.
Заинтересованы? Читаем дальше.
Не так давно я задумался о том как привить своим заказчикам чувства вкуса. Чего уж греха таить, устал я от синих кнопок на красном фоне и просьб сделать «ярко-зеленый фон для блока новостей» Господи, взывал я к невидимому, но наверняка существующему собеседнику, пожалуйста, если нет возможности привить моим родным и таким любимым клиентам чувство вкуса, то сделай, пожалуйста, хотя бы так, чтоб я не принимал участия в этой вакханалии, но при этом не терял заказчика:)
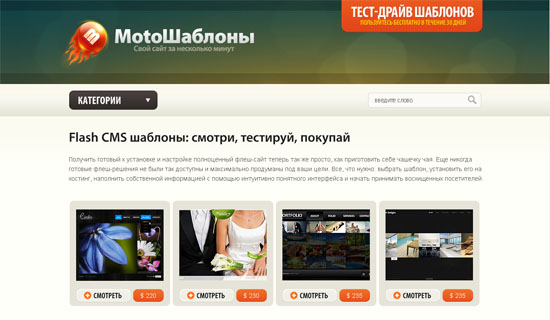
Совсем недавно мои мольбы были услышаны! Я наткнулся на ресурс предлагающий флеш шаблоны сайтов от какой-то забугорной компании MotoCMS. Фу-фу-фу, была моя первая реакция. Во-первых, шаблоны. Во-вторых, флеш. В-третьих, разбирайся еще в этом всем. Но обилие вариантов шаблонов и добротный дизайн склонили меня потратить немного времени на изучение предложения.

Давайте, чтоб было понятней, рассмотрим все на примере.
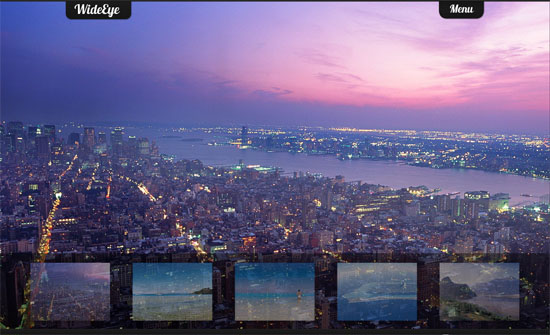
Стартовые условия: мне нужно быстро сделать для заказчика-фотографа небольшой сайт, на котором он бы мог выкладывать свои работы. Идем в категорию фотогалереи, выбираем первый попавшийся, например, .

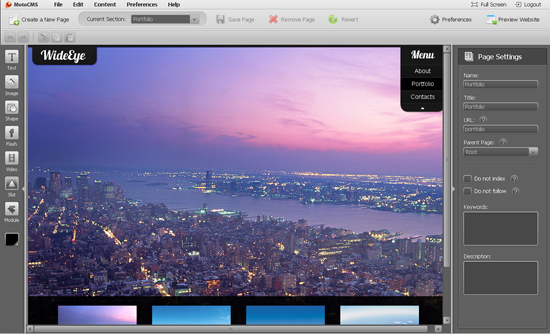
Простенький, добротный шаблончик, который идеально подойдет под наши цели. Основная его ценность заключается в том, что он, равно как и все остальные шаблоны в этом магазине, поставляется вместе с Панелью управления.
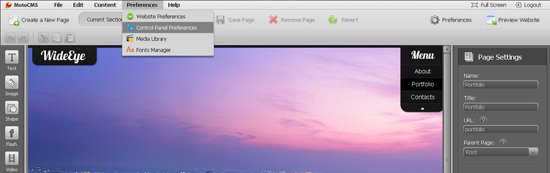
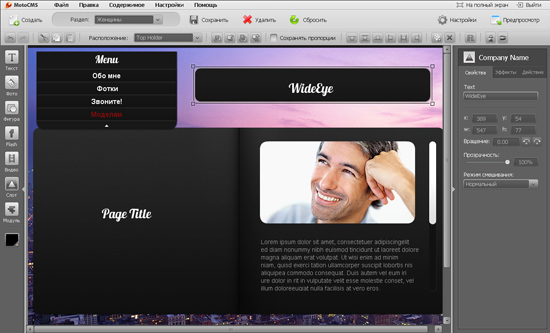
Вот как она выглядит:

Первое, что нам нужно сделать, это русифицировать меню, чтоб не было никаких проблем с восприятием.
Заходим: Preferences – Control Panel Preferences

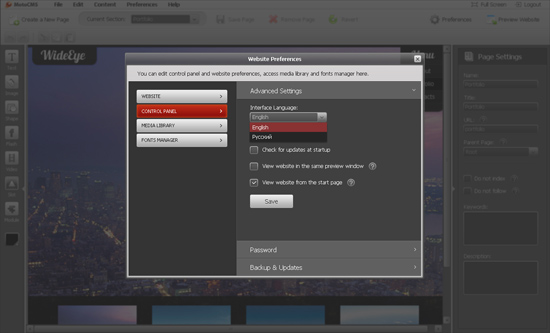
В появившемся окне настроек меняем английский язык на русский. Жмем «Save». Вуаля, у нас есть готовая русифицированная панель управления

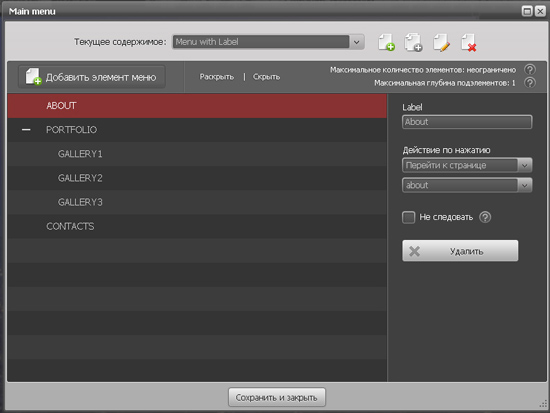
Начнем с пунктов меню. Двойной щелчок на поле меню и мы получаем следующее изображение

Тут отображается весь список страниц, которые есть на сайте, логика их редактирования и работа с функционалом. О том, как добавлять новые страницы мы поговорим чуть позже. Пока становится понятно, что для уже существующих мы можем сделать следующее…
Поменять заголовки в меню. Для этого выбираем страницу и щелкаем по полю «Label»

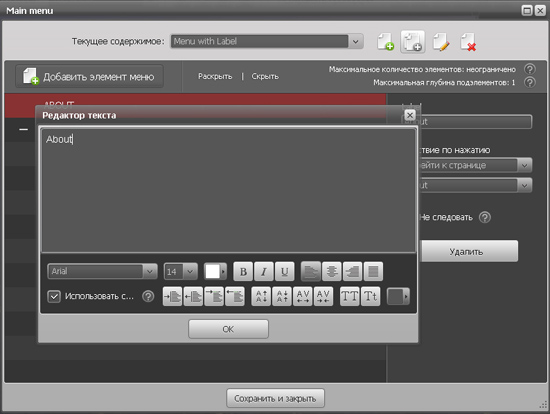
Открывается редактор текста в котором можно изменить надпись, задать ее шрифт. Да, кстати, в систему можно добавлять неограниченное количество шрифтов через встроенный онлайн-менеджер — очень удобная штука.
О чем это я? Ах да, задать шрифт, выбрать размер текста, его форматирование, отступы, цвет и прочие приятные вещи. Учитывая, что сайт мы делаем для среднестатистического заказчика, то в итоге у нас получается «беленькое» и «жирненькое» «Обо мне». Аналогично поступаем с остальными пунктами меню.
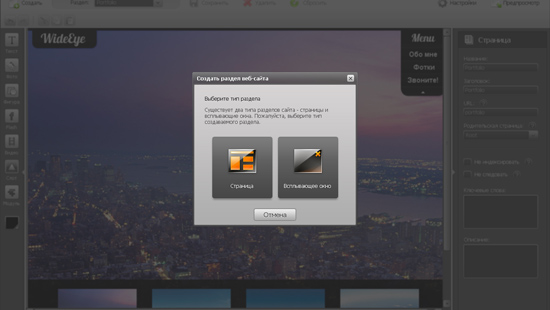
Базового количества страниц может быть недостаточно, тогда мы в три щелчка создаем новые. Выходим из этого окна в основную панель управления и жмем кнопку «Создать». Всплывающая подсказка любезно нам сообщает о том, что будет создана новая страница, либо всплывающее окно.

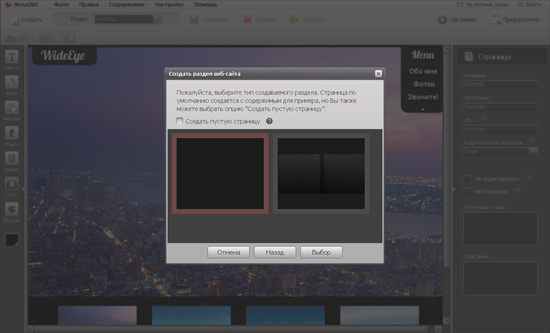
Как по мне, страница будет посолидней, чем какие-то там всплывающие окна, но это, как говорится, на любителя. Вы можете также выбрать это будет абсолютно пустая страница или уже содержащая первоначальную разметку. Для начала выберем с разметкой.

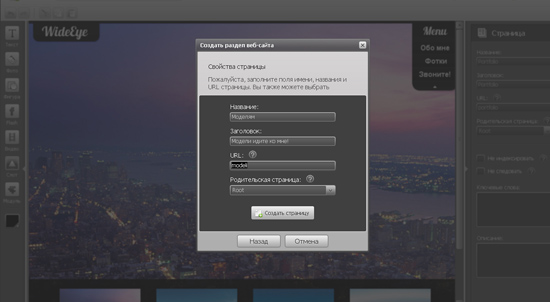
Теперь вводим ее базовые настройки: название, урл, родительскую страницу. Если это будет отдельный пункт меню, то родительскую страницу оставляем без изменений. По скольку это сайт крутого фотографа, то на нам должно содержаться предложение для моделей. Об этом и будет наша новая страница.

После нажатия кнопки «Создать страницу» умная панель управления перенаправляет нас сразу на нее. Но мы пока еще не доверяем этому чуду инженерной мысли и решаем проверить, а добавилась ли страничка в меню? Как оказывается не зря, ибо нет. Это нужно делать ручками.
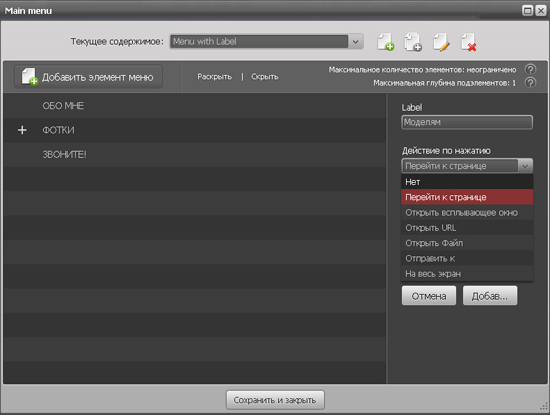
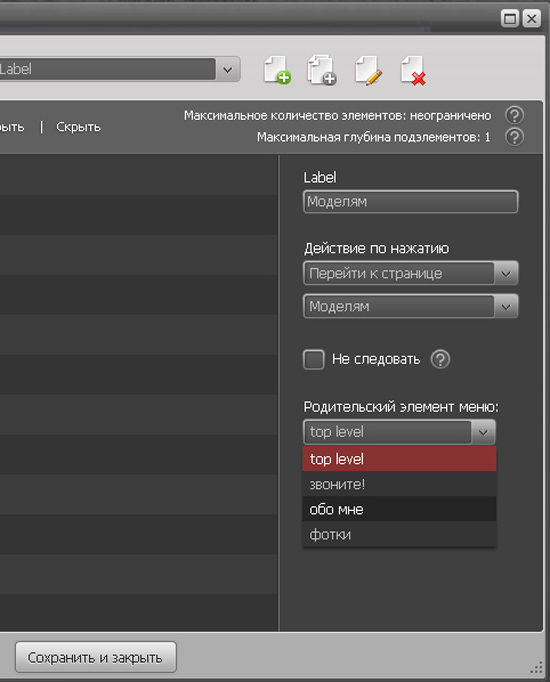
Нажимаем на кнопку «Добавить элемент меню» и заполняем поля справа:
Label – понятно, это отображаемое название в структуре меню
Действие по нажатию — одно из шести доступных действий

Выбираем «перейти к странице» ниже указывая к какой именно.
Родительский элемент меню — эта опция определяет уровень вложенности вновь созданной страницы

если хотите, чтоб это был отдельный пункт меню, то выбирайте “top level”. Если подпункт — тогда выбираете родительскую категорию, к которой он будет относится. Я сделал отдельным. Нажимаем кнопку «Добавить» и видим, что в структуре меню у нас появился новый пункт. Я потратил еще буквально 7-10 минут и добавил в него две подкатегории: «Мужчины» и «Женщины».
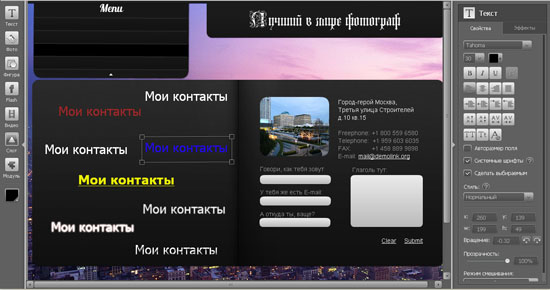
Практически все блоки в шаблоне передвигаются и форматируются в режиме WYSWYG-редактора, что позволяет мне сразу видеть, что я натворил. Так я решил поменять название сайта местами с меню и чуть изменить их размер.
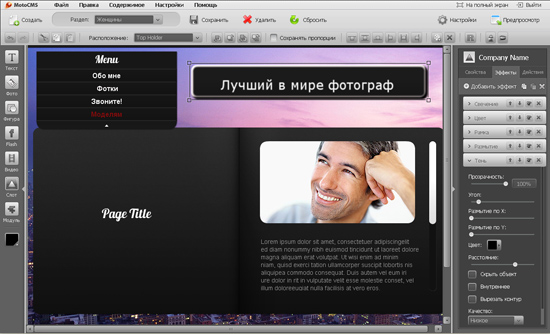
К каждому объекту можно применить свои персональные свойства, эффекты и действия. Об этом нам сообщает расположенная в правой стороне экрана вертикальная панель

Особо хотелось бы остановиться на эффектах: свечение, цвет, рамка, размытие

Особо заморачиваться времени не было, поэтому с эффектами не баловался. Единственное, что сделал загрузил дополнительный шрифт для заголовка, потому что стандартный набор, что там скрывать, весьма скуден и уныл.
Теперь быстренько редактируем содержимое страниц. Рассмотрим на примере страницы «Обо мне».

Честно скажу, не ожидал даже, что все будет так просто и интуитивно понятно. Любой кто хоть раз работал с текстовым или графическим редактором — справятся с этой задачей за считанные минуты. Все редактируется в отдельных блоках и в любой момент можно вернутся к первоначальному варианту.
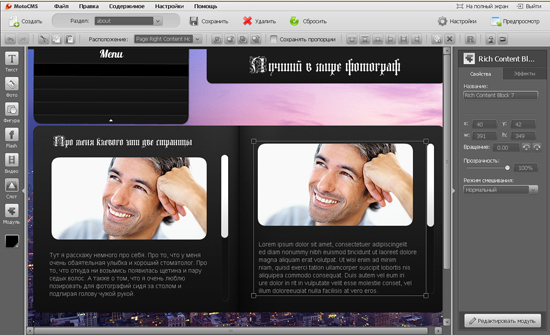
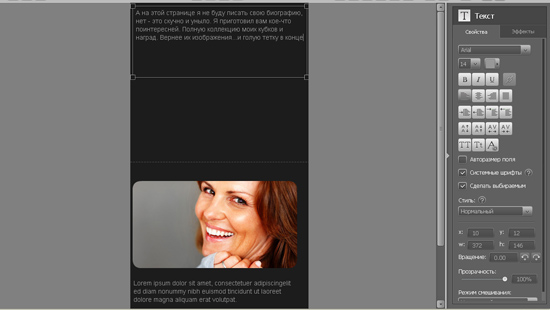
Вот так выглядит блок редактирования текста на странице:

Пунктиром обозначено окончание видимой части, после которой для просмотра изображения, пользователю нужно будет скролить. На страницу можно добавлять практически все, что угодно: фото, видео, флеш и даже отдельные слоты и модули. Но я пока с этим еще не разобрался. Поэтому добавил просто несколько фоток мнимых наград:)

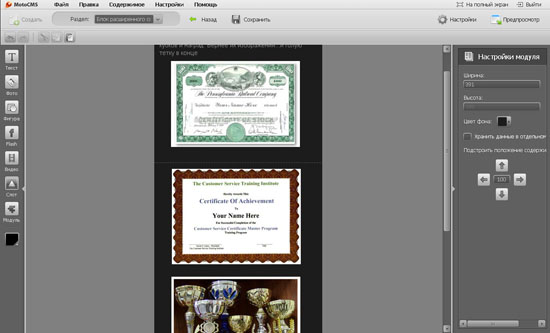
Забегая наперед скажу, что перед тем как добавлять фотку на страницу, ее нужно добавить в медиатеку — все делается через интерфейс панели управления, никаких сложностей у меня с этим не возникло. Извращаться с текстом и различными встроенными эффектами можно сколь угодно долго…главное не переборщить:

По этому же сценарию редактируем контент на остальных страницах. И переходим к самому главному — к галерее. Вы сами определяете на сколько галерей сортировать ваши изображения. Как я понял нет ни какого ограничения по количеству фотографий и дополнительных подразделов галерей. Например, в любой момент вы можете добавить раздел «Лица» и отсортировать туда все скопившиеся у вас портретные фотки.
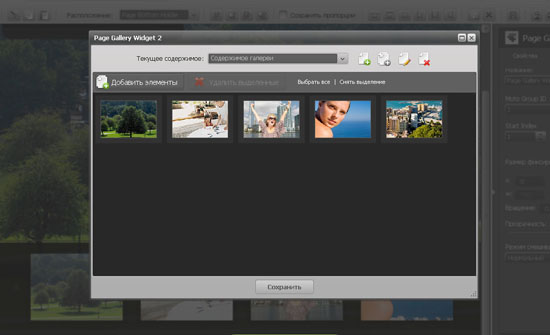
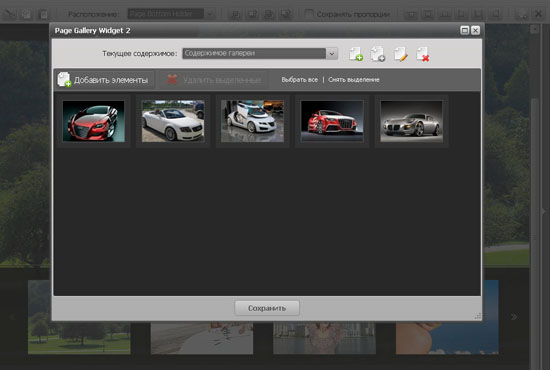
Пока работаем с тремя основными: дети, свадьбы, машины. Отбираем по несколько фоток для каждой. Переходим на страницу с изображениями, например, ту, что у нас отвечает за машины. Двойной щелчок по эскизам, которые расположены одной строкой внизу и вот мы в панели редактирования изображений:

Удаляем оттуда все, что есть и заливаем наши красивые машинки, предварительно добавленные в систему, через медиатеку.

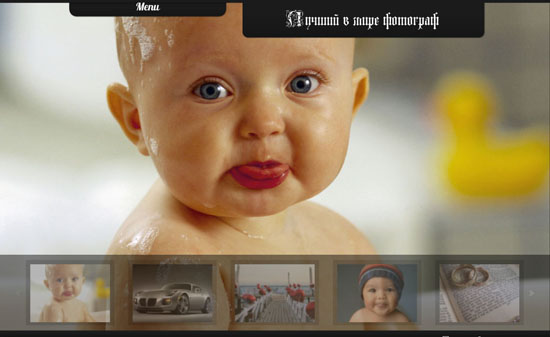
Аналогично поступаем с свадьбами и детьми. Все, получаем на выходе готовый сайт.

Сочтете, что меню мешает основному назначению такого сайта — презентации фото работ, сдвиньте его на фиг. Благо функционал это позволяет.
Конечно, с панелью еще разбираться и разбираться — вопросов просто уйма. Самое главное, что я уяснил для себя. Можно сохранить все изменения и показать их заказчику. Например, переделанный мной сайт будет еще 30 дней .
Не платя ни копейки я могу продать готовый сайт заказчику, после этого оплатить шаблон, на котором он был сделан и перенести его на клиентских хостинг.
А вот дальше, пусть он уже сам делает зеленые кнопки, синие облака, фиолетовый текст. Я к этому не хочу иметь ни какого отношения. В том, что у него это получится у меня не остается никаких сомнений — панель управления очень функциональная.
Вот так, примерно за два часа, отвлекаясь на создание скриншотов, я сделал функциональный, динамичный сайт, который сможет редактировать любой. Попробуйте и Вы.
Читайте также:
6 комментариев
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
