Landing Page — секреты правильных посадочных страниц
Давайте разберем такой вопрос. Нужна ли отдельная посадочная страница, если есть сайт? Чаще всего она вам все же пригодится, если вы хотите добиться хорошей конверсии. Так как сайт в целом может выполнять много функций одновременно (презентовать товары, доносить новости компании, текущие акции), а посадочную страницу можно создать и заточить исключительно для той цели, которую ставит маркетолог.

К примеру, если стоит задача собрать предзаказы на новую модель телефона, которая скоро выйдет в продажу и под эту задачу покупается целевой трафик, будет логично создать Landing Page для этих целей, где во главе будет информация о новой модели и целевое действие — заполнение формы предзаказа.
Основная цель создания посадочной страницы — стимулировать посетителя, который пришел по рекламе на данную страницу, совершить действие (оформление заказа на товар или услугу, заполнение анкеты, подписка на рассылку, регистрация на сайте, запись на семинар и так далее).
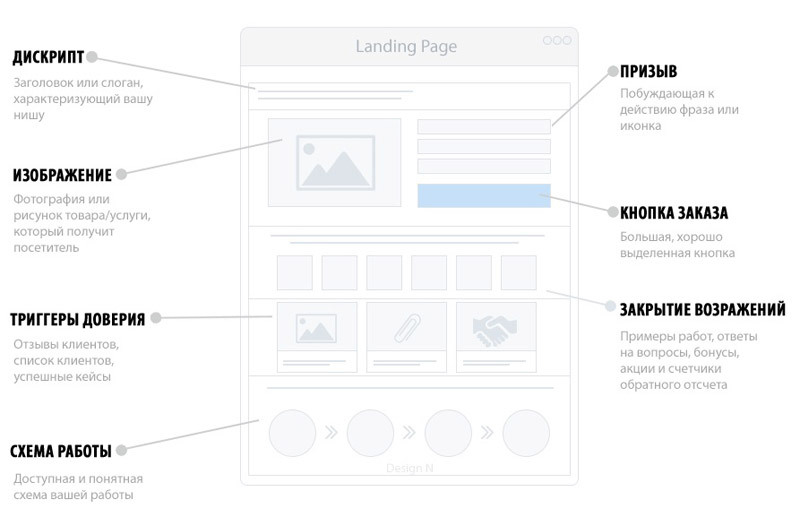
8 принципов успеха вашей посадочной страницы
Ниже рассмотрим десять принципов, придерживаясь которых вы сможете существенно повысить конверсию и добиться поставленных целей.
1. Ничего лишнего
Постарайтесь не запутывать пользователя, уберите все лишнее, что не касается данного конкретного предложения. Особенно это касается навигации. Лучше убрать навигацию по сайту, оставив только навигацию по конкретной странице и, может быть, ссылки на действительно важные страницы. Например, если у вас магазин электроники и вы рекламируете страницу с акцией на фитнес-браслеты, то логично было бы убрать все баннеры с рекламой других товаров, убрать меню сайта, оставить только ссылки на фитнес-трекеры и, к примеру, на условия оплаты, доставки, контактные данные. Убирайте все, что рассеивает внимание, если ваша страница имеет конкретную цель и трафик покупался на неё соответствующий и «горячий».

2. Много внимания заголовкам и текстам
Уделите внимание правильным эффективным заголовкам и продающим текстам. «Подогревайте» посетителя, плавно превращая его в клиента, постарайтесь вызвать желание купить.
3. Адаптивный дизайн
Так как мобильный трафик во многих нишах превышает десктопный, то понятно, что страница должна быть адаптивной или иметь мобильную версию, иначе можно потерять клиентов. Так как разработать дизайн, сверстать это все и воплотить в рабочий инструмент — дело довольно недешевое, советую задуматься над тем, чтобы использовать в этих целях конструктор Wix. Созданная на Wix лендинг страница — это бесплатно или недорого (в случае использования дополнительных фишек) при этом вы получаете огромное преимущество — вы можете тестировать.
Объясню сейчас подробнее, что имею в виду. Допустим, вы заказали разработку страницы с нуля и запустили все это в работу. Но вдруг дизайн не очень эффективен? Попробовать другой — дорого. Не попробовать — можно упустить выгоду. А если делать посадочную страницу на конструкторе Wix — вы берете готовый дизайн, быстро наполняете своей информацией, меняете блоки местами, как вам нужно и запускаете адаптивный отличный дизайн. А потом можно без особых денежных затрат поменять дизайн на другой хоть десять раз и выбрать тот, который сработал лучше всего. При выборе шаблона помните, что личные симпатии к дизайну всегда остаются личными, а реальное положение дел покажет только тест и цифры.
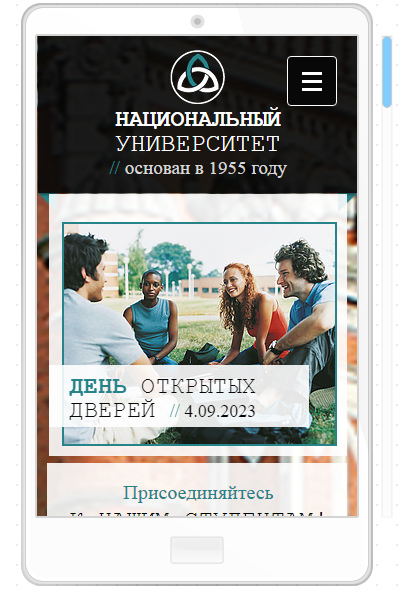
Пример адаптивного шаблона в конструкторе Wix
Десктоп
Мобильный

Используя конструктор Wix, можно создавать не только «одностраничники», но и полноценные сайты и интернет-магазины. Удобные шаблоны с дизайнами в разных стилях доступны как для личных блогов, сайтов-визиток, так и для корпоративных сайтов компаний, сайтов отелей или ресторанов с функционалом бронирования, можно найти шаблон под любую нишу.
Главное преимущество — это удобный интуитивно понятный редактор, который не требует познаний в программировании. Вносить правки легко не только в тексте, вы можете в несколько кликов убирать или добавлять элементы сайта (кнопки, формы, меню или информационные блоки). Также удобно пользоваться встроенным фотобанком — подходящее изображение можно выбрать из коллекции профессиональных фото, также есть шаблоны в фоне которых можно использовать видео-ролик (можно загрузить свой или использовать один из коллекции Wix).
По поводу функциональности тоже не стоит переживать, так как существует маркетплейс с более чем двумя сотнями приложений на любой случай жизни. Огромное комьюнити означает, что всегда появляются новые дополнения и шаблоны. Уже сейчас доступно 500 шаблонов. Чтобы узнать как создать свой сайт на Wix, советую посетить официальный сайт.
4. Отчетливый призыв к действию
Допустим, ваша цель — бронь посетителем гостиничного номера на викенд. Тогда ваш призыв к действию будет заметная форма бронирования с кнопкой «Забронировать» или схожим текстом. При этом желательно, чтобы другие элементы дизайна не были похожи на кнопки, чтобы не распылять внимание. Если страница длинная — продублируйте форму брони внизу страницы, также можно сослаться на неё из текста якорной ссылкой.
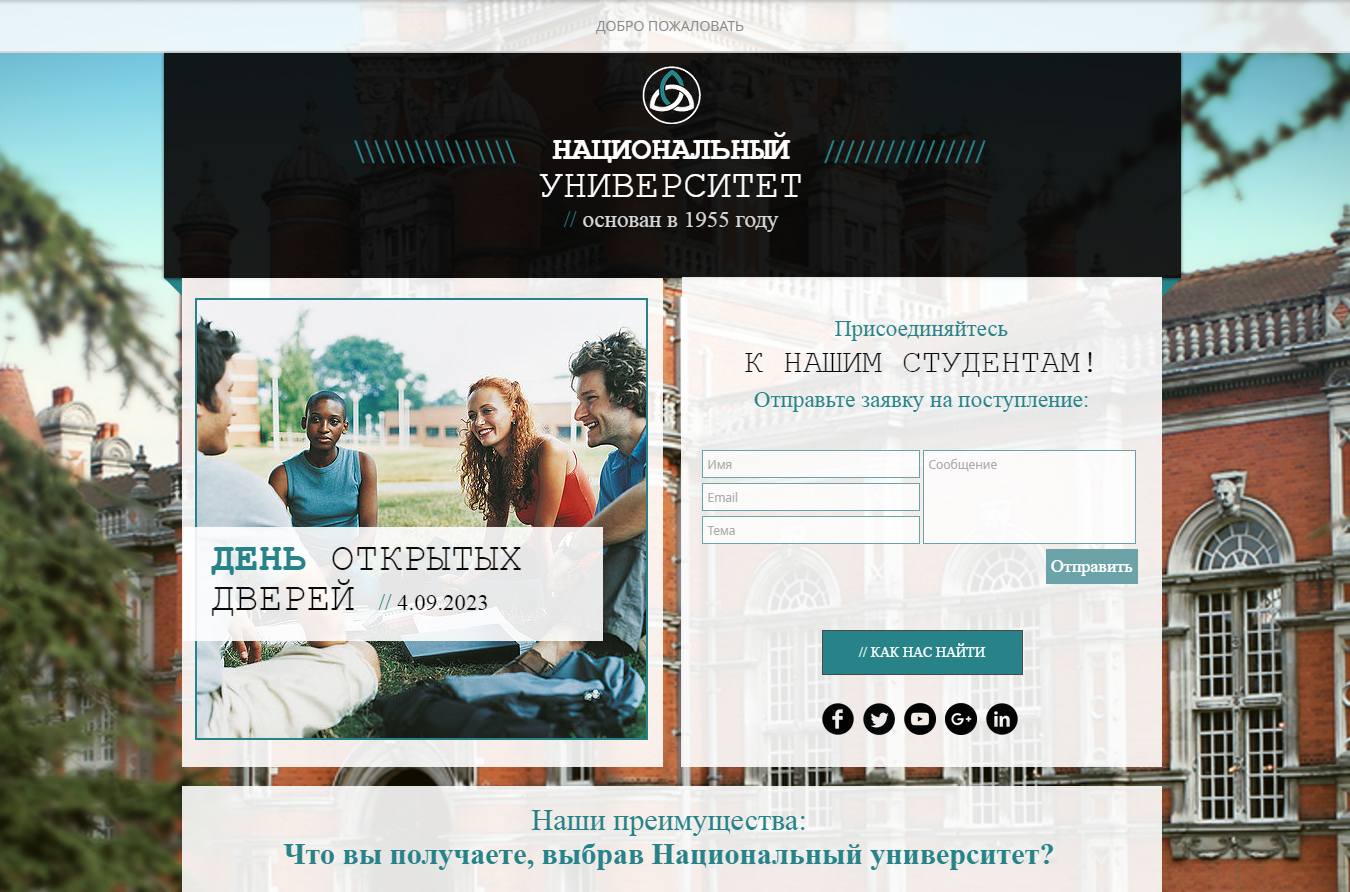
5. Избегайте слишком «заезженных» клипартов
Использовать выразительные фотографии — это отлично, но желательно избегать клипартов, которые очень популярны (особенно это касается фотографий с людьми), доверие в таком случае будет падать, что отразится на конверсии. Будет идеально, если вы будете использовать собственные изображения.
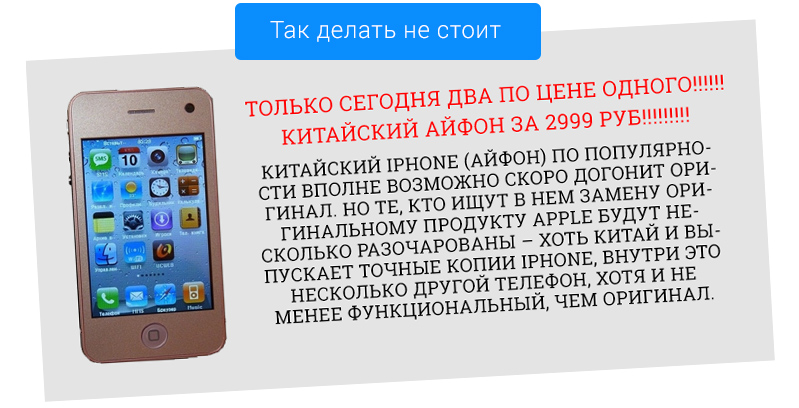
6. Не перебарщивайте с прописными (заглавными) буквами и прочими приёмами привлечения внимания в тексте.
Не стоит писать все прописными буквами, переусердствовать с красным цветом и восклицательными знаками, так как посетитель не увидит в этой пестрой картине ровно ничего.
7. Не запутывайте, будьте проще
Если вы не хотите запутать пользователя — будьте проще, не предлагайте ему слишком много вариантов выбора (кроме случаев, когда посадочная страница — это раздел распродажи или уцененных товаров).
Пример 1. Если вы предлагаете к продаже обучающий курс, будет достаточно трех ценовых предложений (дешевый ограниченный курс, стандартный полный и вип участие). Если сделать меньше — может быть упущенная выгода, если сделать больше — можно запутать и получить в результата меньше клиентов и денег. На одной из конференций, название которой я уже не вспомню, был доклад по ценовым предложениям для инфо-курсов. Докладчик рассказывал об эксперименте, целью которого было — определить, что лучше — предложить один вариант по одной цене или 2,3,4 или даже 5 вариаций. В результате курсы с 1 ценой проиграли в деньгах на 10-30% по сравнению с 3-мя предложениями. Остальные варианты были менее эффективными.
Пример 2. Если вы продвигаете акцию, в которой покупатель получает скидку при покупке комплекта, позаботьтесь о том, чтобы условия были простыми и не требовали усилий сродни написанию диссертации, чтобы вникнуть в условия.
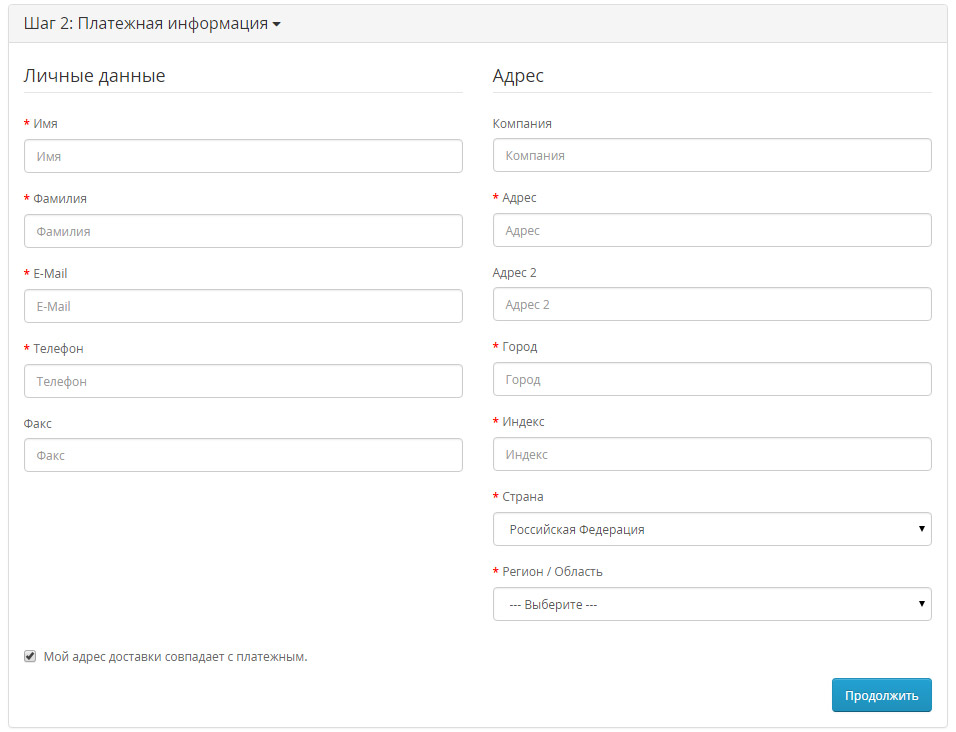
8. Если цель — это сбор контактных данных, то не просите слишком много
Достаточно в форме запросить ввод имени, телефона и/или e-mail и максимум несколько дополнительных строк, но не в коем случае не такие сложные формы, как на примере ниже
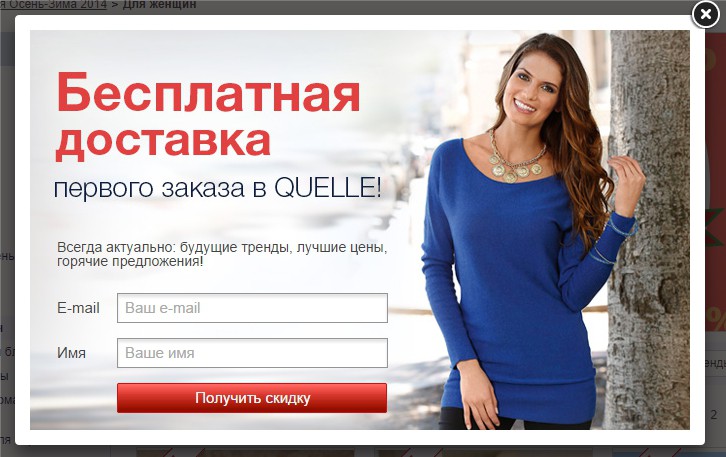
Для сравнения удачная форма для сбора почтовых ящиков
Делайте качественные целевые страницы, приводите на них качественных трафик и продажи вам обеспечены!
Читайте также:
- Как дизайнеру учитывать время работы над проектом?
- Как сохранить рассудок, работая на трудоголика: 10 советов по восстановлению баланса между личным и рабочим временем
- Стиль Material design для сайтов и приложений
- Отзыв на книгу «Психология убеждения»
- Стоит ли связывать будущее сайта-визитки компании с шаблонными дизайнами?
Один комментарий
|
||||