Оптимизация мобильного сайта

Сделать весь контент видимым для поисковой системы
Поисковые системы в первую очередь смотрят на версию мобильного сайта.
Раньше это было не так. Вебмастера скрывали определенный контент на мобильных устройствах (например, JavaScript, Flash-скрипты и определенные элементы страницы), который может повлиять на функциональность пользователя или затруднить внешний вид. И это не было большой проблемой. Это не имело никакого значимого влияния на SEO.
Но теперь это не так.
Есть большой шанс, что, если что-то скрыто на мобильном сайте, оно не будет сканироваться поисковой системой и, таким образом, не будет рассматриваться в целях ранжирования. Это имеет огромное негативное влияние на усилия SEO.
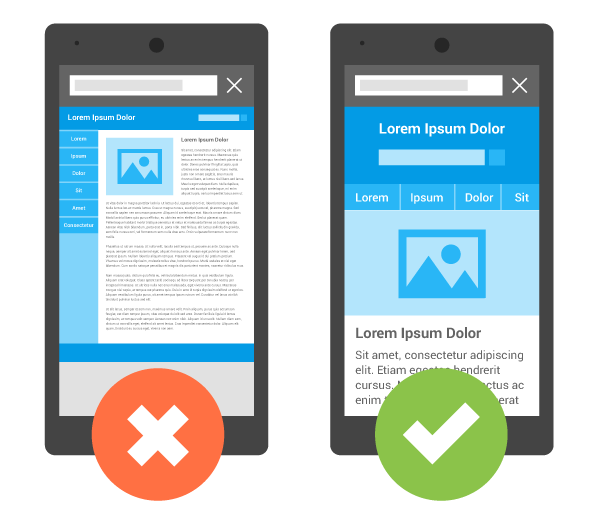
Вот простое решение: следовать советам поисковой системы и убедиться, что любой контент, соответствующий странице, отображается на всех схемах дизайна (как настольных, так и мобильных).
Проверить «дружелюбие» сайта с помощью мобильного теста.

Важным этапом в раскрутке сайтов я бы выделил такой пункт — убедиться, что поисковой системе «нравится» сайт или выполнить все требования, чтобы это было так. Что подразумевается под «нравится»? Имеется ввиду, что будут выполнены все их рекомендации. Потому что, если поисковой системе не нравится сайт (он не «дружественный» и не полезный для пользователей), то не имеет значения, насколько удивительный контент на нем, он не будет ранжироваться.
Итак, как получить четкое представление о том, нравится ли поисковой системе мобильный сайт или нет?
Google облегчил эту задачу, предоставив доступ к собственному тесту для мобильных устройств.
Этот онлайн-инструмент показывает, насколько легко посетителю использовать определенную страницу или домен на мобильном устройстве. Что еще более важно, это дает представление о том, что нужно исправить, чтобы сделать сайт более удобным для Google.
Просто нужно ввести URL-адрес страницы, которую хочется проверить, поисковая система проанализирует URL-адрес, и даст отчет о том, является ли он мобильным или нет.
Скорость мобильного сайта

Неудивительно, что пользователи хотят быстро получать информацию. Следовательно, поисковая система тоже хочет этого. Важно, чтобы мобильный сайт загружался быстро — особенно с индексацией с мобильных устройств.
Можно использовать инструмент Google PageSpeed Insights, чтобы проверить скорость мобильного сайта. Он прост в использовании, если следовать всем рекомендациям, которые дает этот инструмент.
Во-первых, нужно ввести URL-адрес страницы, которую хочется проверить. После того, как Google проанализирует страницу, она отобразит сводку результатов.
Обратить внимание следует на скорость и показания оптимизации.
Если нужно получить еще более глубокое представление о скорости страницы, можно проверить ее с помощью WebPageTest.org. Этот инструмент предлагает более подробные результаты, чем инструмент Google PageSpeed Insights, но, возможно, потребуется нанять веб-мастера, чтобы прочитать результаты и внести необходимые изменения.
Лучше начать с инструмента Google, внеся необходимые изменения, а затем переключиться на WebPageTest.org при необходимости.
Читайте также:
Ваш комментарий будет первым :)