Стиль Material design для сайтов и приложений
Еще летом 2014 года зародился новый тренд в дизайне под названием Material Design. Это дело рук корпорации Google и теперь это направление в визуальном оформлении интерфейсов внедряется на всей линейке продуктов компании (от операционки Андроид до браузера Хром). Сторонние разработчики тоже не дремлют — стиль пошел в массы.

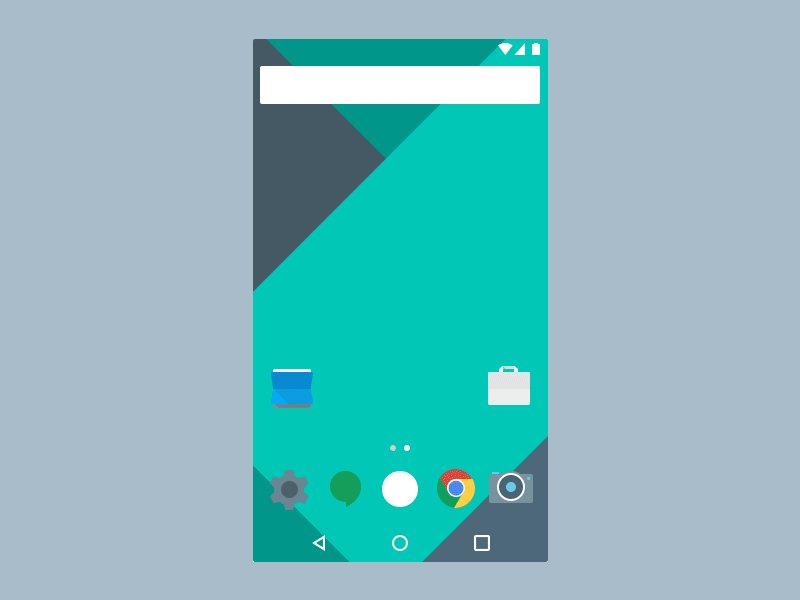
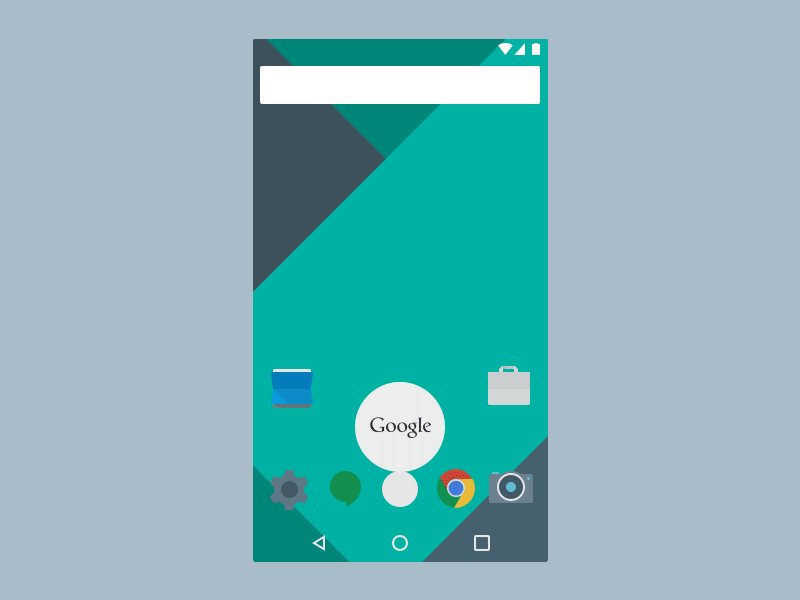
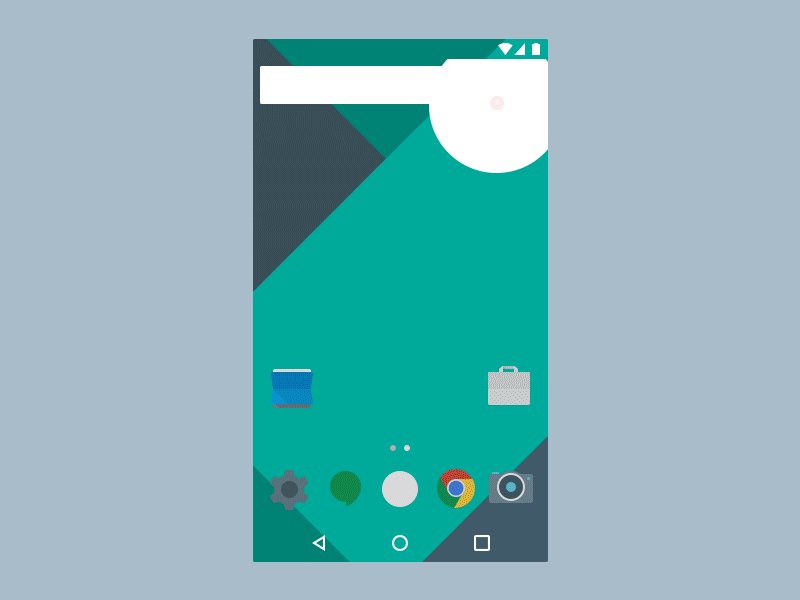
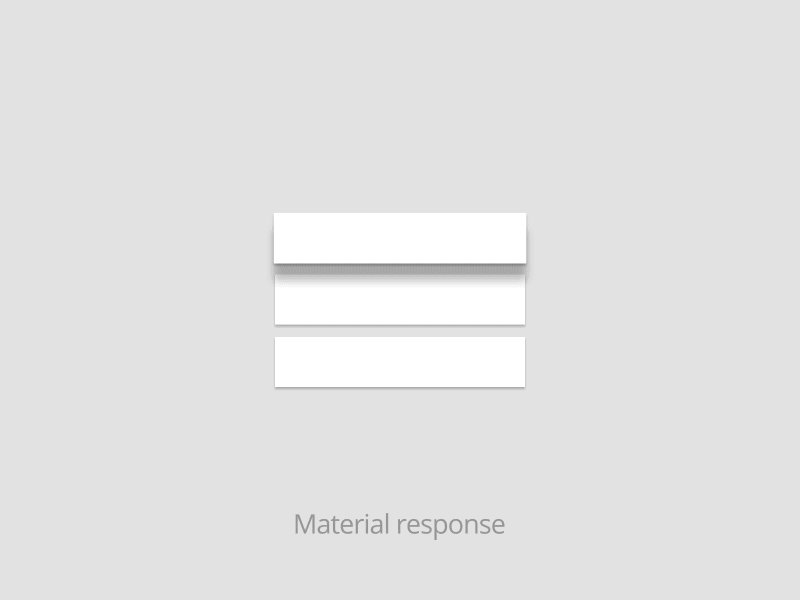
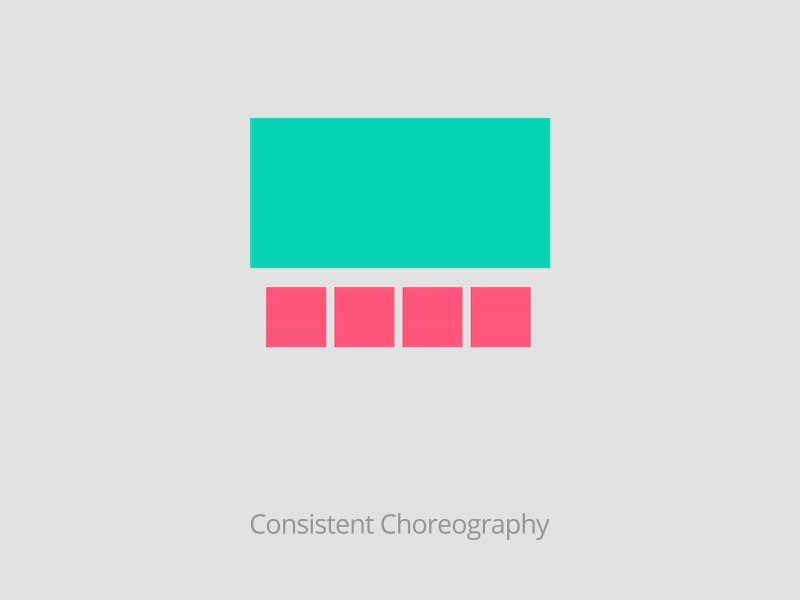
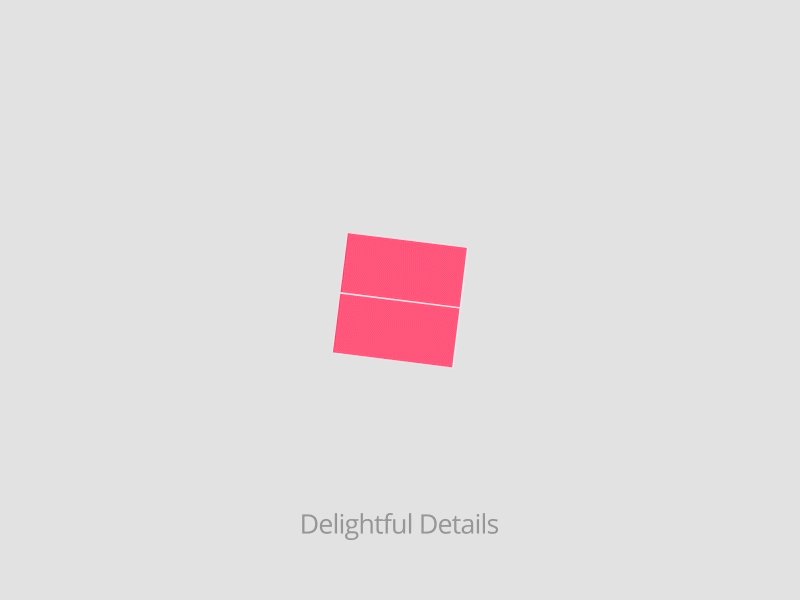
Я не спец в Material Design, но как основную особенность «веяния» отметил бы очень большое количество «микро-анимации». Множество элементов при нажатии и свайпах реагирует красивыми волновыми эффектами и переходами из одной формы в другую.

Принцип будет более понятен, если посмотреть для начала официальное промо (ставьте сразу Full HD качество, а то вряд ли получите должное впечатление).
Официальный промо-ролик: Design is the art of considered creation
Я впервые заметил новшества в приложениях Google на айфоне (в Google Search и в приложении Adsense для телефона). Там эти фишечки реализованы идеально. Гифки по этим приложениям не нашел, но есть другой пример из ОС Андроид.
Для тех, у кого хорошо с английским или есть время воспользоваться словариком, советую ознакомиться с документацией Гугла http://www.google.com/design/spec/material-design/introduction.html. Там есть и определение стиля и правила анимации.
Важно подходить к развитию сайта комплексно и внимательно следить не только за его работоспособностью, но и отслеживать позиции сайта в поиске. Например, Line.pr-cy.ru — сервис для мониторинга позиций отлично с этим справляется.
Ниже буду публиковать различные материалы, которые помогут еще более подробно вникнуть в тему.
Презентация со SlideShare — Короткое ревью дизайнера
Видео: Material Design на примере приложения Google I/O 2014
В ролике подробно описаны несколько дизайнерских решений и их результаты, которые повлияли на внешний вид приложений. Особое внимание уделяется плоскостям и теням. Исходный код приложения I/O девелоперы могут скачать на гитхабе.
Далее серия видео-уроков от DevColibri. На данный момент серия включает три ролика.
Урок 1. Основные принципы
Урок 2. Ripple Effect
Урок 3. Floating action button
Читайте также:
- Как дизайнеру учитывать время работы над проектом?
- Как сохранить рассудок, работая на трудоголика: 10 советов по восстановлению баланса между личным и рабочим временем
- Landing Page — секреты правильных посадочных страниц
- Отзыв на книгу «Психология убеждения»
- Стоит ли связывать будущее сайта-визитки компании с шаблонными дизайнами?
Ваш комментарий будет первым :)