Стильный сайт с мобильной версией бесплатно – Да, это реально!
Не знаю как вы, но я постоянно сталкиваюсь с вопросами от знакомых, которые хотят себе или родственникам сделать сайтик и при этом сделать самостоятельно (не хотят тратиться), но знаний нужных не имеют.

Раньше таким людям я предлагал разобраться с установкой WordPress и подбором фришного шаблона. На первый взгляд проще не бывает, но если человек не понимает, что такое хостинг, то установка ВП, которая должна занимать 5 минут для него превращается в невыполнимую задачу.
К счастью, технологии не стоят на месте и на самом деле уже сделано многое в этом направлении – появился очень мощный и при этом понятный любому пользователю конструктор сайтов http://ru.wix.com/.
Что такое Wix?

Wix – это конструктор сайтов, при помощи которого любой человек может совершенно бесплатно создать свой сайт. Интерфейс сделан просто и понятно, возможностей уйма, но при этом столько же и обучающих материалов, которые поданы в очень увлекательной и доступной форме.
Как начать работу с WIX и создать свой первый сайт?
Конечно же начать нужно с регистрации. WIX сделал её максимально простой… никаких подтверждений на почте и кучи персональных данных… Нет, ничего такого тут не будет — нажимаем на кнопку «Вход», вводим e-mail и пароль. Появится окошко, в котором нужно будет продублировать оба поля, жмем кнопку «Регистрация» и Добро пожаловать в Wix!
Занимает эта процедура секунд десять, не больше.
Конструктор в действии
А теперь давайте рассмотрим, как работает конструктор на примере создания простого блога. Например, мы хотим создать без затрат блог, в котором будем делать посты про дизайн.
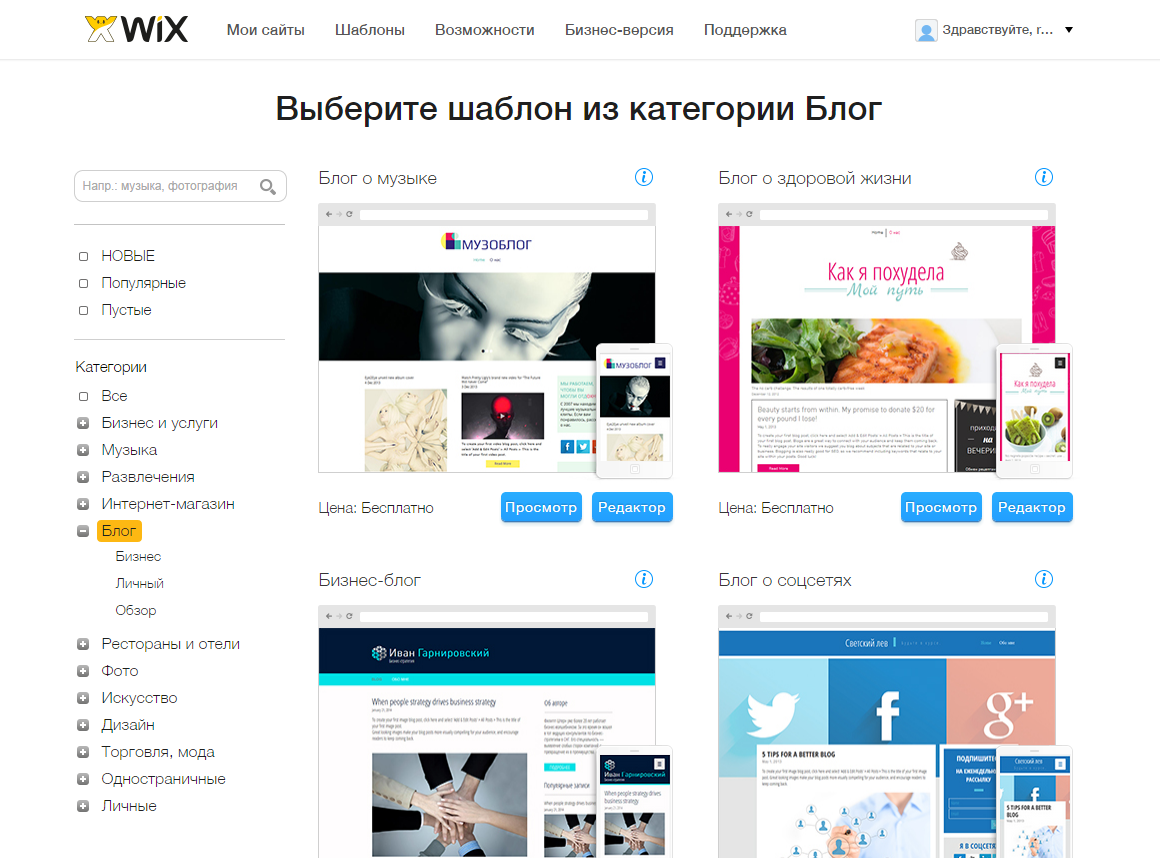
Начнем с выбора бесплатного шаблона http://ru.wix.com/website/templates. Стоит отметить, что «шкурки» для сайтов отсортированы по рубрикам. Мы идем в рубрику «Блог» и выбираем там приглянувшуюся тему.
Я выбрал тему шаблона, которая называется «Блог о культуре». Согласно описанию, она «хорошо подходит для блогеров, писателей, критиков и журналистов», значит нам подходит ![]()
Чтобы увидеть, как работает тема (демо), то нажимаем кнопку «Просмотр», а если же хотим уже приступить к переделке этого добра под себя – жмем «Редактор».
Шаблон, как для бесплатного, очень даже неплохой, но давайте все же что-то в нем изменим без сильных трудозатрат. Предлагаю чуть-чуть поиграть с шапкой:
- Изменить название сайта в логотипе
- Сделать шапку градиентом и добавить желтую полоску под ней
- Добавим поиск по сайту
Начнем с первого пункта. Кликаем на надпись в логотипе и во всплывающем окошке выбираем «Редактировать текст».

В редакторе вводым вымышленное название DesignBlog и подбираем шрифт, я остановился на шрифте Lobster и размере в 36 пунктов. После сохранения немного подвинул конструкцию и все,… логотип готов!

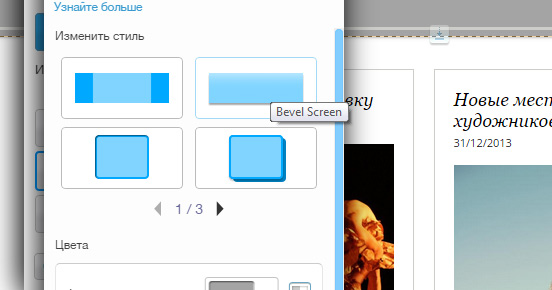
Приступим ко второму пункту, а именно, меняем фон в шапке на градиент (переход от темно серого к черному) плюс я хотел желтую полоску. Для этого кликаем на фоне шапки и нажимает на «Изменить стиль» -> «Линия» - я выбрал гридент Bevel Screen, цвет – черный, граница – желтая, ширина границы – 5 px.

Раз уж мне вздумалось добавить желтую полосу, то она должна сочетаться с чем-то… пусть это будет верхнее меню. Аналогичным образом приступаем к его редактированию. Тут все просто – в настройках везде, где видите прежний серо-голубой цвет – меняем его на желтый.
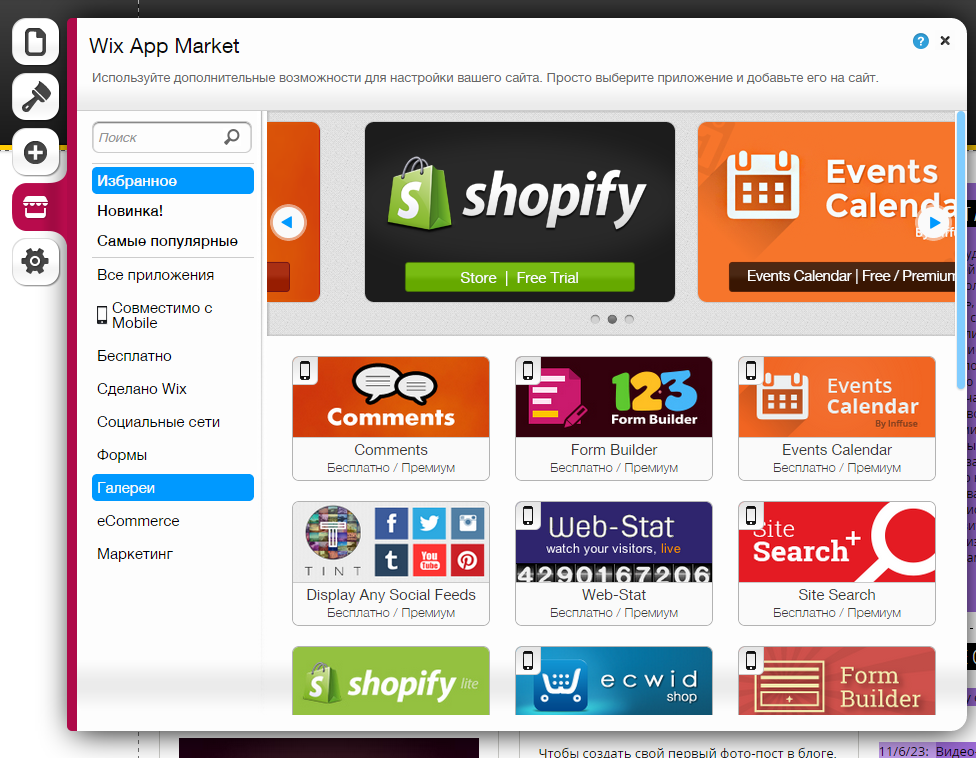
Теперь настало время зайти в App Market и найти там дополнение «Поиск по сайту». Чтобы попасть в маркет, нужно нажать на кнопку в левом меню.

Нам вполне подойдет дополнение SiteSearch, может быть еще какие-то, но зачем далеко ходить, если совершенно бесплатный аддон у нас прямо перед глазами в самом начале списка.
Кликаем на приложение, нажимаем кнопку «Добавить на сайт» и дальше двигаем в нужно место, желательно попадать в модульную сетку.
Пару мелких штрихов и вот наш сайт за 10-15 минут готов!
И что еще больше радует, этот дизайн имеет мобильную версию… и все это бесплатно

Кроме всего прочего в конструкторе есть ряд дополнительных платных опций. Например, Premium План eCommerce за 16 $/месяц вы можете сделать интернет-магазин с полноценной корзиной пококупок, подключить собственный домен, получить 20 GB дискового пространства на хостинге и 125 долларов бонусов на рекламу (в Google и Facebook).
Читайте также:
Один комментарий
|
||||