Замена цвета выделения
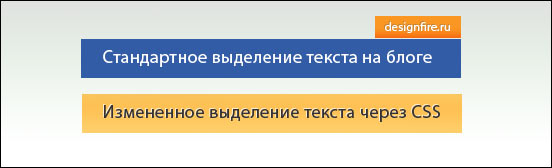
Не знаю кто как, но я очень часто при чтении выделяю в браузере мышкой абзацы текста, которые читаю, чтобы не сбиться с нужной строки или просто по привычке. Узнал недавно, что заменить стандартный цвет выделения на другой очень просто, поэтому в этом посте я расскажу что нужно заменить в CSS.

Для того, чтобы произвести замену цвета выделения, необходимо вставить в основной css файл вашего блога следующий простенький код, который я подсмотрел на блоге «Мудрого кота» (blog-kota.ru):
::selection {
background: #fcd26d;
}
::-moz-selection {
background: #fcd26d;
Где #fcd26d — это цвет выделения, который вы можете выставить абсолютно любой.
Если у кого-то возникли проблемы с поиском файла стилей, то искать нужно в папке вашей темы. Конкретно у меня путь к файлу вот такой:
designfire.ru/public_html/wp-content/themes/designfire/css/common.css
Вот такая простая, но приятная мелочь. Найти файл, вставить код и поиграться с цветом можно буквально за пару секунд. Помните, что в коде цвет указывает два раза и в обоих случаях он должен быть одинаковым.
На закуску прикольная рекламка Volvo С70
P.S. В последнее время использую для закупки и продажи ссылок несколько бирж — Гоугетлинкс, Блогун и Ротапост. Цены в ротапосте, как правило, на много ниже, так что продвигаем сайты Ротапостом пока цены не кусаются. В гоугетлинксе правда площадок хороших на много больше, но смотря какие объемы нужны.
Читайте также:
3 комментария
|
||||
|
||||
|
||||